- 2016-7-10
- Wordpress

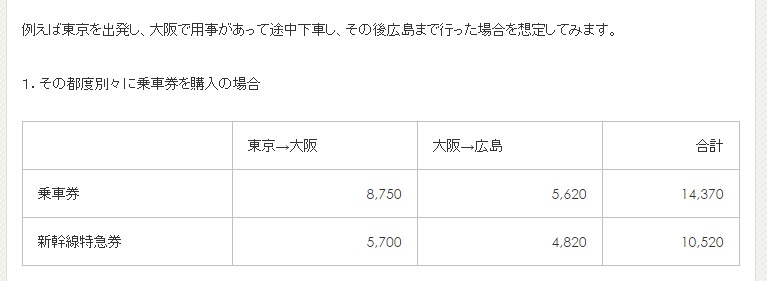
昨日の「新幹線の裏技」という記事をアップしたとき、最初、以下の写真のように、本文と表との間が間延びしたものになってしまっていました。
検索してみたら、ブログの「自動改行機能」特有のいたずらによるもので、検索してみると、それを解決するには、
「table タグ内の改行やスペースを全部削除して1行にまとめる」
ようにすればいいそうな。
今回の実験はワードプレスによるものですが、ブログであれば大抵の場合、自動改行機能があるので、アメブロでもライブドアブログでもエキサイトブログでも該当するかと思います。
実際にやってみました。
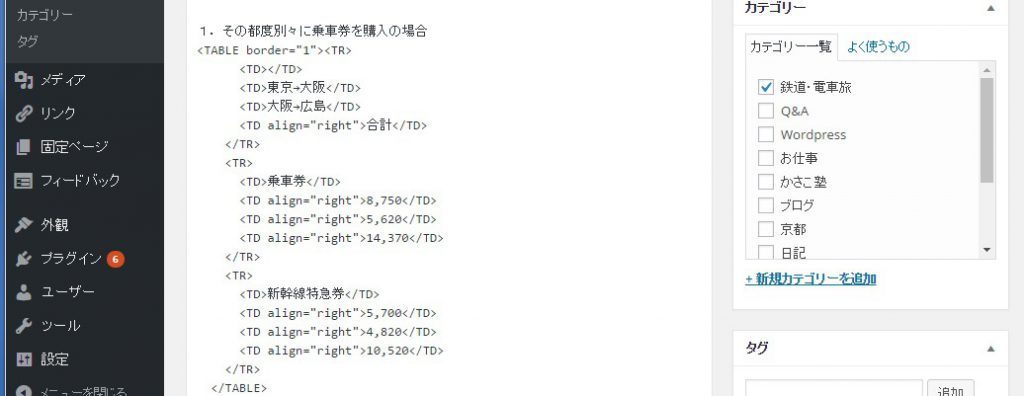
1.対策前の、間延びした表

その時の投稿画面。
※ホームページビルダーで表をつくっておき、そのときできたHTMLタグをブログの編集画面に貼り付けたものです。

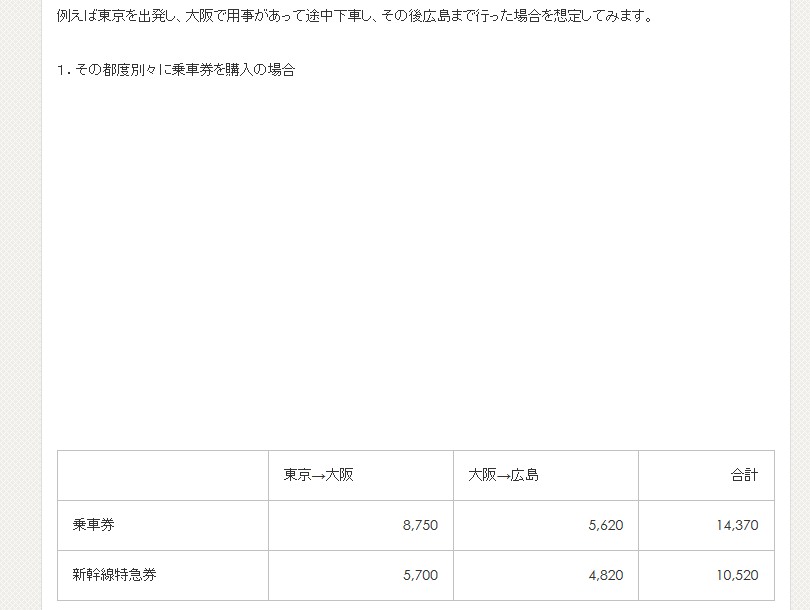
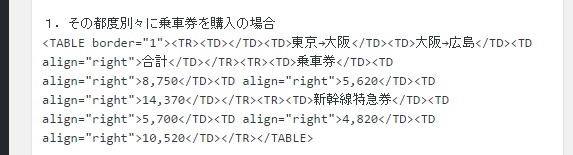
2.対策後

その時の投稿画面。
所々スペースはあるけど、実際には<table>から</table>まで改行は全て削除して1行にまとめられてます。

お困りの場合は、一度おためしください。
====================================================================お祭り評論家 山本哲也の提供するサービス
1.お祭り専門メディアの制作・運営
2.新聞・雑誌などでの企画協力(インタビュー)
3.テレビ・ラジオの出演
4.お祭りに関する記事の執筆
5.講演・セミナー講師(当面の間オンラインで対応)
6.その他、日本の祭りに関すること(お気軽にご相談ください)
■ 取材・講演等、お仕事のご依頼・お問い合せはこちら:お問い合せフォーム

今までのメディア掲載・出演実績はこちら。